参考链接
Hexo 介绍:
Hexo 是一个基于 Node.js 的静态博客框架,可以帮助用户快速搭建并部署静态博客网站。与其他静态博客框架相比,Hexo 具有速度快、使用方便等优点,同时具备丰富的插件和主题支持,可以满足不同用户的需求。
Hexo 的工作原理是将用户编写的 Markdown 文件转换为 HTML 文件,使用 Markdown(或其他渲染引擎)解析文章,然后生成静态网站。用户可以通过 Hexo 提供的命令行工具来管理博客的内容和布局,同时支持多种第三方扩展,比如部署到 GitHub Pages 和其他云服务等。
Hexo 的安装和使用非常简单,只需要在本地安装 Node.js 和 Git 等基本工具,然后使用命令行安装 Hexo,就可以开始编写和发布博客了。由于 Hexo 是一个开源项目,用户可以通过 GitHub 等平台获取最新的版本和插件,并与全球的开发者社区交流和分享。
第一章 前期准备
1.1 安装前所需环境介绍
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
如果电脑已经具备所需工具,那么可以直接进入第二章开始安装 Hexo 了。
如果还未安装这两款工具,那么请按照以下步骤进行安装。
1.2 安装 Git
Git是一个分布式版本控制系统,最初由Linus Torvalds于2005年开发,旨在管理Linux内核的源代码。它可以在不同的计算机上并行地开发代码,并可以跟踪代码的版本历史记录,以便在需要时进行回滚或比较不同版本之间的差异。
-
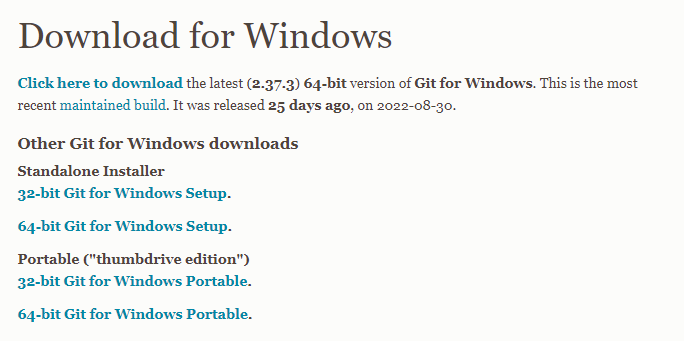
官方下载地址: Git - Downloading Package
-
安装与Github配置使用: Git操作手册

-
注意事项: 建议选择 64-bit Git for Windows Setup,并且安装时要勾选 Add to PATH 选项
-
安装后验证: 在 cmd 中输入命令
git --version, 查看 Git 版本
1.3 安装 Node.js
Node.js是一个基于Chrome V8 JavaScript引擎构建的开源、跨平台的运行时环境,可以让JavaScript代码在服务器端运行,具有事件驱动、非阻塞I/O等特点。它的出现使得JavaScript不仅可以在浏览器中作为脚本语言运行,还可以在服务器端处理数据、构建网络应用、开发命令行工具等。

-
注意事项: 使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
-
安装后验证: 在 cmd 中输入命令
node -v, 查看 Node 版本
第二章 安装 Hexo
2.1 安装 cnpm
直接用 npm 速度会比较慢(源在国外),因此要利用 npm 安装 cnpm 或者使用 clash 等软件。
#安装淘宝的cnpm管理器
npm install -g cnpm --registry=http://registry.npm.taobao.org 参数说明:
-g 表示安装到全局环境中
--registry=https://registry.npm.taobao.org 表示使用淘宝镜像安装 cnpm
2.2 安装 Hexo
cnpm install -g hexo-cli2.3 注意事项
建议永远安装最新版本的 Hexo,以及 推荐的 Node.js 版本。
| Hexo 版本 | 最低兼容 Node.js 版本 |
|---|---|
| 6.0+ | 12.13.0 |
| 5.0+ | 10.13.0 |
| 4.1 - 4.2 | 8.10 |
| 4.0 | 8.6 |
| 3.3 - 3.9 | 6.9 |
| 3.2 - 3.3 | 0.12 |
| 3.0 - 3.1 | 0.10 or iojs |
| 0.0.1 - 2.8 | 0.10 |
2.4 Hexo常用命令
hexo clean 清除缓存文件和已生成的静态文件 public
hexo n [name]生成文章,即在 source 文件夹下的 _posts 文件夹下创建 .md 文件
hexo g 在 public 文件夹下生成相关的 html 文件
hexo s 可以开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到博客内容
hexo d 将博客部署到远程服务器上
第三章 使用 Hexo 搭建博客并部署到 GitHub Pages 上
3.1 在 Github 上创建仓库
在 GitHub 上创建一个新的仓库。您可以在 GitHub 上创建一个新的仓库,仓库名称应该为 <username>.github.io。其中,<username>是您的 GitHub 用户名。
注意配置 git 和 ssh 免密登录
3.2 初始化博客文件夹
创建一个空文件夹(名字可以随便取),这将会是静态网页的本地存储位置。
打开文件夹,在此文件夹下运行git bash(右键单击空白处)
hexo init
npm install3.3 安装 hexo-deployer-git 插件
cnpm install hexo-deployer-git --save此命令将安装Hexo的Git部署插件,用于将博客发布到GitHub Pages。
3.4 配置博客的 Git 信息
打开文件夹下的_config.yml文件,这个文件是用来配置你的博客的。其中,<git-repository-url> 是您在第一步中创建的GitHub仓库的URL地址。
deploy:
type: git
repository: <git-repository-url>
branch: main
# 注意 <git-repository-url>有两种形式 就是网页商code里面的url下载连接
## https://github.com/<username>/<username>.github.io.git
## git@github.com:<username>/<username>.github.io.git
# 分支也有讲究,一般是main或者master3.5 生成并部署博客
hexo g
hexo d这两个命令将会生成 Hexo 博客的静态 HTML 文件,并将其部署到 GitHub Pages 上。
第五章 使用 Typora 编写博客
Typora 是一款轻便简洁的 Markdown 编辑器,支持即时渲染技术,这也是与其他 Markdown 编辑器最显著的区别。即时渲染使得你写Markdown 就像是写 Word 文档一样流畅自如,不像其他编辑器的有编辑栏和显示栏。
优点:
- 简洁美观:Typora提供了干净简洁的界面和优雅的设计,使得用户在使用过程中能够感受到愉悦和舒适。
- 实时预览:Typora在编辑器和预览窗口之间实现了实时同步,您所写的Markdown代码会即时转化为预览效果,这使得您可以随时看到所写内容的样子,让您可以专注于写作而不用关注排版。
- 扩展语法:Typora内置了语法高亮功能,支持多种编程语言的语法高亮,让代码更加易读。
- 跨平台:Typora提供了Windows、Mac和Linux等多个平台的版本,可以满足用户在不同平台上的需求。
- 支持导出多种格式:Typora支持导出多种格式,包括HTML、PDF、Markdown和Word等格式,可以让用户方便地将Markdown格式的文档导出为其他常见格式的文档。
总之,Typora是一款非常实用和易用的Markdown编辑器,适合喜欢使用Markdown进行写作和编辑的用户,无论是写技术文档、写博客、写笔记还是写小说等等,Typora都是一个非常好的选择。
官网: Typora 官方中文站
总结
以上就是Hexo搭建一个简单的博客的过程。
欢迎大家访问我的博客地址: https://jijunhao.github.io/
谢谢大家!